Contact form 7 , ça vous dit peut-être quelque chose. Si ce n’est pas le cas, je vous invite à lire cet article jusqu’à la fin; surtout si vous venez d’héberger votre site et d’installer wordpress.
Vous avez surement remarqué en navigant sur internet, sur presque tous les sites web, la présence d’une page de contact contenant un formulaire, que doit remplir le visiteur pour envoyer un message à l’administrateur du site; ce formulaire a été soit fournit avec le thème wordpress installé sur le site; soit fait à l’aide d’un plugin appelé « Contact Form 7 », ou un des plugins similaires.
Je suppose que vous avez compris que Contact form 7 est un plugin qui nous aide nous ; les administrateurs de sites wordpress, à créer un formulaire basique à 3 ou 4 champs, et à l’intégrer dans une page de contact, voire même des formulaires un peu plus développés qu’on va détailler par la suite.
Créer un formulaire de contact
Avant tout, il faut commencer par installer le plugin contact form 7; si vous ignorez comment le faire, je vous invite à visiter le tutoriel « installer un plugin sur wordpress » .
Après avoir installé le plugin, vous aurez un nouvel élément appelé « contact » dans le menu; dès que vous faites passer le curseur dessus, une liste déroulante apparaît, dont laquelle vous devez cliquer sur « Créer un formulaire ».

Comme vous voyez sur la capture suivante, il faut commencer par donner un nom ou un titre à votre formulaire; appelez le comme vous voulez, si c’est un simple formulaire de contact appelez le « contact », ou « recrutement » si c’est un formulaire d’envoi de CV. Donnez lui un nom qui reflète son usage, surtout si vous avez plusieurs formulaires sur votre site.

En bas du titre, nous avons 4 onglets :
- Formulaire
- Messages
- Réglages additionnels
L’onglet Formulaire :
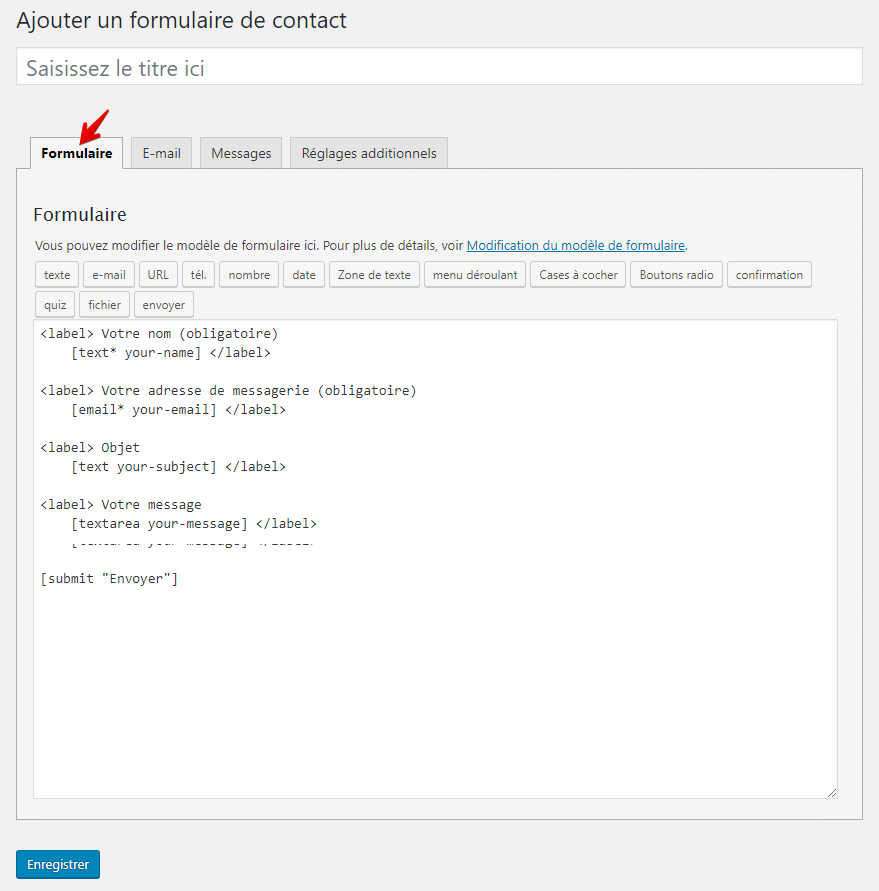
Commençons par l’onglet « Formulaire », cet onglet comporte deux parties :
Une 1ère partie : contenant des boutons qui servent à ajouter des nouveaux champs dans le formulaire (nous allons détailler ça à la fin de l’article).
Une 2ème partie : qui correspond au contenu de votre formulaire, et que vous pouvez personnaliser, si vous le voulez ; par exemple mettre « Votre mail » au lieu de « Votre adresse de messagerie », vous n’avez qu’à modifier le texte.
En bas de la page, vous avez un bouton « Enregistrer », n’oubliez pas de l’utiliser à chaque fois que vous apportez des modifications à votre formulaire.
L’onglet E-mail (Configurer votre formulaire) :
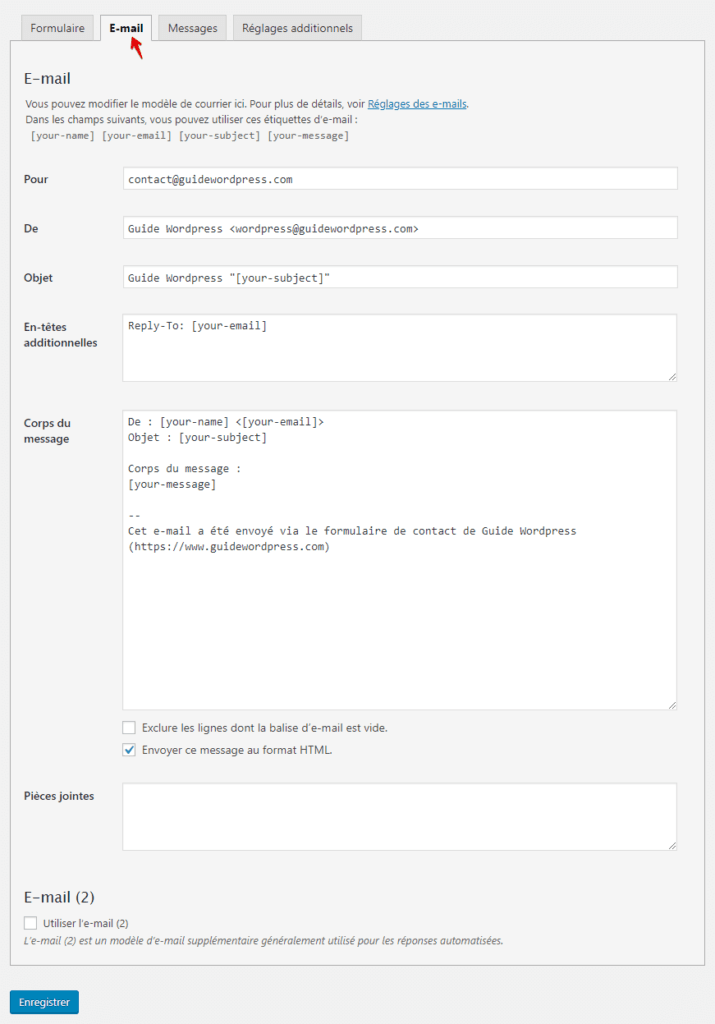
Passons maintenant au deuxième onglet « E-mail », ce dernier est le plus important des quatre onglets ; car c’est lui qui va nous permettre de configurer le formulaire qu’on vient de créer, et assurer son bon fonctionnement.

Cet onglet comporte plusieurs champs et cases, nous allons voir à quoi correspond chacun de ces champs et cases.
Pour : correspond à l’adresse mail vers laquelle le message sera envoyé.
De : correspond à l’adresse de l’expéditeur, qui est récupéré du marqueur (label) [your-email].
Objet : correspond au sujet du message, récupéré à partir du marqueur [your-subject] .
En-têtes additionnelles : à utiliser si vous voulez ajouter ou mettre une autre personne en copie; par exemple, si vous voulez ajouter l’adresse mail d’un de vos collègues (commercial@votresite.com) en copie, vous mettez :
Cc : commercial@site.com
Corps du message : correspond à la mise en forme du message envoyé. Je vous conseille de le laisser tel qu’il est.
Exclure les lignes dont la balise d’e-mail est vide : Visiblement ce titre est mal traduit; il fallait dire: Exclure les lignes dont le champ n’est pas renseigné par l’expéditeur; ça veut dire, si cette case a été cochée, le plugin va exclure les lignes correspondants aux champs que l’expéditeur a laissé vides et n’a pas rempli (bien-sur là on parle des champs facultatifs car un champ obligatoire non rempli ne permet même pas l’envoi du message).
Envoyer ce message au format HTML : je crois que vous l’avez déjà compris ; cette case (si elle est cochée) sert à envoyer le message au format HTML et non pas au format texte brut.
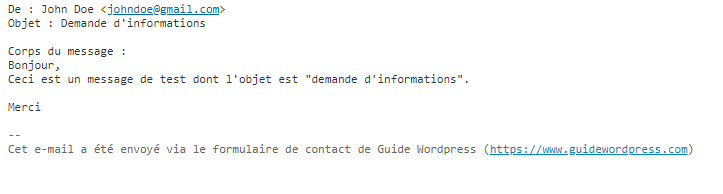
Pour vous donner une idée sur ces 2 formats, voici deux captures vous permettant de voir la différence entre le message envoyé , au format « texte brut », et au format « HTML ».


Pièces jointes : si vous avez créé un formulaire qui permet de joindre et d’envoyer des fichiers, comme par exemple un formulaire d’envoi de CV ou document quelconque , c’est dans ce champ que vous allez ajouter le marqueur des pièces jointes.
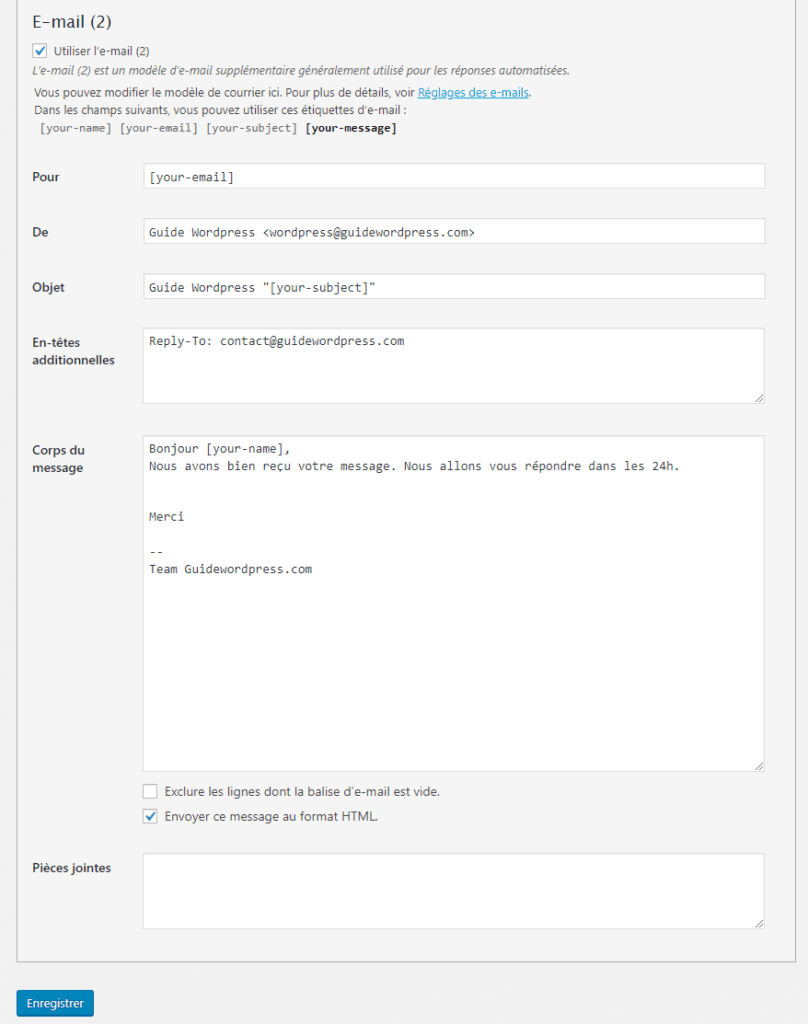
E-mail (2) : si vous cochez la case « Utiliser l’email (2) », un deuxième formulaire s’affiche ; vous vous souvenez qu’on a abordé la possibilité d’envoyer un message en copie, et ben là vous pouvez personnaliser ce dernier, comme par exemple envoyer un message à l’expéditeur du genre « Votre requête sera prise en charge dans moins de 24h ; en attenant, je vous invite à consulter ces articles qui peuvent vous intéresser : liste de 3 ou 4 articles« ; comme le montre la capture suivante :

pour envoyer une copie du message à son expéditeur, il faut laisser le formulaire « E-mail (2) » tel qu’il est et surtout les deux champs « Pour » et « Corps du message ».
Mais si vous voulez lui envoyer un message personnalisé, comme je l’ai fait sur ce formulaire, vous n’avez qu’à personnaliser le « Corps du message » en mettant un texte du genre :
« Bonjour, nous avons bien reçu votre message
Vous aurez une réponse dans les 24h«
Petite astuce : si vous voulez personnaliser encore votre message, ajoutez le marqueur [your-name] à coté de Bonjour, ça vous affichera (si par exemple l’expéditeur s’appelle Mark) :
Bonjour Mark,
Nous avons bien reçu votre message etc..
L’onglet Messages :
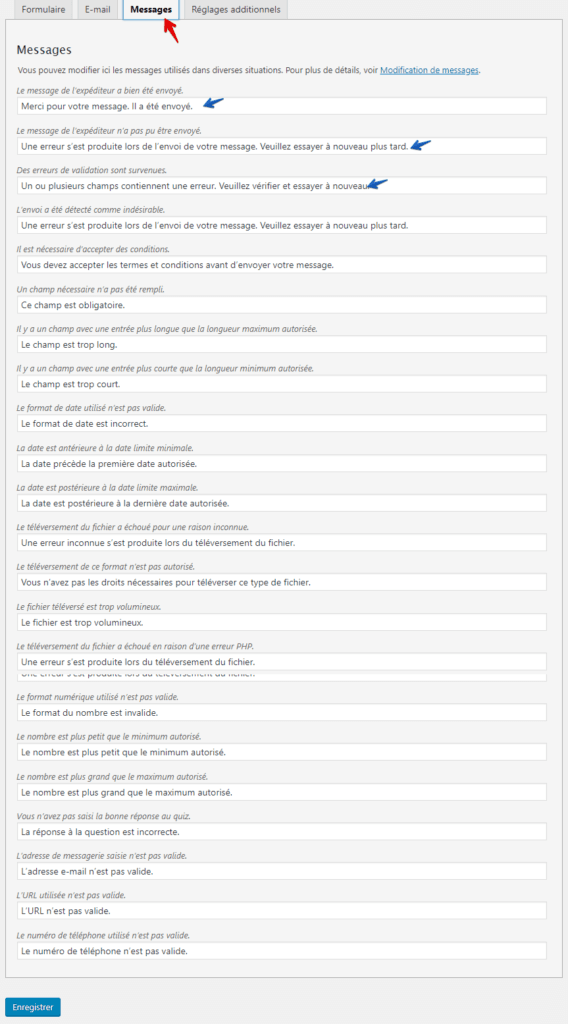
Passons maintenant à l’onglet « Messages » : dans cet onglet vous pouvez personnaliser les messages de réussite, d’échec, ou d’erreur qui peuvent s’afficher à l’expéditeur comme retour. c.à.d si le message a été envoyé avec succès il verra sur son écran le message :

mais mais si le message n’a pas pu être envoyé, pour un problème quelconque, contact form 7 vous affiche un message d’échec ou d’erreur s’affichera, selon le cas, par exemple :
Une erreur s’est produite lors de l’envoi de votre message. Veuillez essayer à nouveau plus tard.

Vous avez la possibilité de personnaliser ces message, si vous le souhaitez, en modifiant les textes dans les champs indiqués par des flèches bleues, sur la capture ci-dessus.
Jusque là vous avez acquis tout ce qu’il vous faut, pour créer un formulaire basique, comme un formulaire de contact; et il ne vous reste que l’intégrer dans la page que vous avez créé préalablement pour le formulaire (contact, ou autre)
Intégrer le formulaire créé
Afin d’intégrer le formulaire que vous avez créé (dans notre exemple le formulaire de contact), il faut juste copier le code court encadré en rouge dans l’image ci-dessous, et de le coller dans la page (celle de contact) que vous avez déjà créé pour ça, puis enregistrez.
Vous pouvez aussi insérer ce code court (short code) dans un article, voire même dans un widget.

Imaginez que vous voulez créer un formulaire avec une liste déroulante, ou avec un bouton d’envoi de pièce jointe. Pour y arriver il vous faut de nouveau champs sur le formulaire ; et c’est ce que je vais vous expliquer dans la partie qui suit.
Comment ajouter des champs supplémentaires
Dans cette partie de notre article, je vous expliquerai comment ajouter des nouveaux champs ; tout en vous donnant des exemples pratiques, pour vous mettre dans l’image.
Ajouter un champs de texte :
Admettant que vous voulez demander à l’expéditeur, le nom de son entreprise (s’il en a bien-sur); vous allez ajouter un champs de texte dont le titre sera « Raison sociale », et qui doit être facultatif dans ce cas ; car ce n’est pas tout le monde qui est entrepreneur.
pour le faire, rendez vous sur l’onglet « Formulaire », puis mettez le curseur là ou vous voulez insérer votre champs, puis cliquez sur le bouton « texte » comme le montre cette capture.

Une nouvelle fenêtre s’affiche, elle nous permet de configurer le champ à ajouter, et lui attribuer les caractéristiques suivantes :
- Un type : pour indiquer si ce champ est obligatoire ou non.
- Un nom : qui est généré par défaut, et que vous pouvez personnaliser.
- Une valeur par défaut : comme « Remplissez ce champ » par exemple pour que l’expéditeur n’oublie pas de le remplir.
- Un antispam (via Akismet)
- Un « id » et une « class » : pour les réglages CSS.

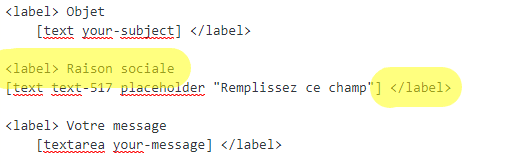
En cliquant sur « Insérer la balise », vous allez insérer un code comme celui là :
[text text-517 placeholder "Remplissez ce champ"]
On a presque fini, il ne reste que de placer deux petits bouts de code, le 1er avant la balise et le 2ème après, comme suit :

Cliquez sur « Enregistrer », puis ajouter le marquer du champs sur l »onglet « E-mail » ; comment ? dans la partie « Corps du message », insérez le code suivant là ou vous voulez afficher le champs, et bien-sur enregistrez les modifications :
Raison sociale : [text-517]
C’est fini, vous avez ajouté le champs de texte « Raison sociale » avec succès sur votre formulaire, et vous pouvez recevoir, le nom de la raison sociale de l’expéditeur avec les autres informations (Nom, Adresse mail etc..) donc le message.
Ajouter un champ « menu déroulant » :
si vous avez créé une page de contact, et vous voulez en profiter pour demander à l’expéditeur comment il a connu votre site ? le champs qu’il vous faut est celui du « menu déroulant ».
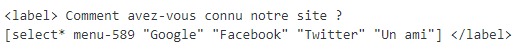
vous commencez exactement comme vous l’avez fait pour le champs de texte, en insérant le champ menu déroulant la ou vous voulez l’afficher dans le formulaire, et en ajoutant le code *** suivi du titre de votre champs, dans ce cas ça sera une question (Comment avez vous connu notre site ?)

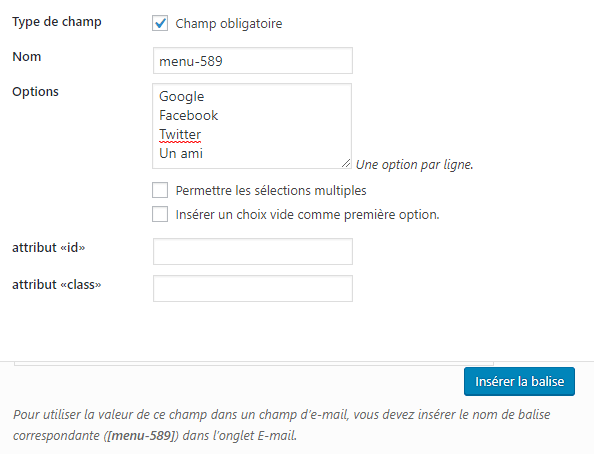
mais avant d’arriver à ce code, vous devrez passer par la fenêtre ci-dessous, afin de configurer le champ en question :

Les paramètres à configurer sont :
- Type de champ : obligatoire ou non, dans cet exemple j’ai coché cette case, donc ce champ est obligatoire à remplir.
- Nom : généré par défaut, et personnalisable si vous le souhaitez.
- Option : vous y insérez les différent choix que comporte votre menu déroulant (choix 1, choix 2, etc ..), un choix par ligne ; dans mon exemple j’ai inséré quelque source de trafic : Google, Facebook, Twitter et Un ami.
- Permettre les sélections multiples : si votre champ peut avoir plusieurs réponses.
- Insérer un choix vide comme première option :
- « id » et « class » : pour les réglages CSS.
Ajouter un champ « confirmation » :
Contact form 7 vous donne la possibilité d’ajouter un champ, pour inviter quelqu’un à s’abonner à votre newsletter, voire même l’obliger … (quoique je trouve que ce n’est pas gentil d’obliger quelqu’un à s’abonner dans un formulaire de contact ; en plus s’abonner à la newsletter de quelqu’un est un choix, donc il vaut mieux avoir des abonnés de qualité qui ont choisi eux même de s’abonner, que d’avoir des abonnées qui annulent leurs abonnements juste après avoir envoyé le message).
Je sais ; je suis trop bavard ; alors, je disais que vous avez le choix entre laisser cette case facultative ou la rendre obligatoire; c’est à vous de voir en fonction de votre cas.

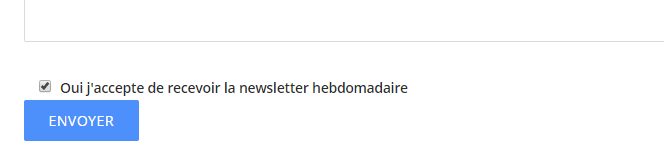
Comme vous voyez sur la capture ci-dessus, vous 5 paramètres à configurer :
- Nom : généré par défaut, vous pouvez le personnaliser si vous le souhaitez.
- Condition : le texte de la condition à remplir, comme par exemple « Oui, j’accepte de recevoir la newsletter ».
- Options : à cocher si vous voulez que la case soit obligatoire à cocher, ou l’inverse.
- id : pour le CSS.
- class : aussi pour le CSS.
Vous cliquez bien-sur sur « Insérer », ensuite vous ajoutez le marqueur de votre case dans l’aperçu de message, dans le deuxième onglet « E-mail », ce qui vous donnera ça sur le formulaire :

Ajouter un champ « fichier » :
Si vous voulez donner la possibilité à l’expéditeur de vous envoyer un fichier pdf par exemple, un CV sur une page de recrutement, c’est le champs « fichier » qu’il faut utiliser.
Pas la peine de répéter à chaque fois, cliquez sur le bouton « fichier » pour l’insérer, mais avant configurez les paramètres du champ.

Les paramètres sont :
- Type de champ : obligatoire ou non, si c’est pour une page de recrutement il faut la cocher, sinon la page n’aura aucun sens car il faut bien recevoir un CV pour le candidat.
- Nom : comme d’hab généré automatiquement.
- Limite de taille maximale : la taille maximale du fichier ; faites attention à l’unité, c’est le bytes (je vais vous faciliter la vie, 1 megabyte = 1.000.000 bytes) ; je vous laisser calculer la taille maximale de votre fichier, moi j’ai saisi 10.000.000 bytes donc 10 megabytes.
- Formats de fichiers, acceptés : vous mettez les formats que vous acceptez, pdf, doc etc … séparez les par des virgules.
- « id » et « class » : pour des usages de CSS.
Cliquez sur « Enregistrer », puis insérez le marqueur du bouton « fichier » dans le zone « Pièces jointes »; et enregistrez la modification.

ce qui vous donnera sur le formulaire ce bouton, que lequel on cliquer pour choisir un fichier et l’attacher au formulaire d’envoi.

Et voilà, nous avons fait le tour du plugin Contact Form 7 … je crois que vous pouvez démarrer et commencer à construire vos formulaires très facilement.